Overview
Adobe XD vs Figma have emerged as two of the most popular UX/UI design tools. As the demand for intuitive and appealing user interfaces continues to grow, designers need robust platforms to bring their visions to life.
But between Adobe XD and Figma, which tool should you choose to level up your UX/UI design skills in 2023? This in-depth comparison covers everything you need to pick the best tool for your needs.
We’ll analyze Adobe XD and Figma across crucial criteria like:
- Pricing
- Platforms supported
- Prototyping capabilities
- Collaboration features
- Learning curve
- Community resources
By the end, you’ll understand the core strengths and ideal use cases of both Adobe XD and Figma to make an informed decision between the two titans.

Brief Background of Adobe XD and Figma
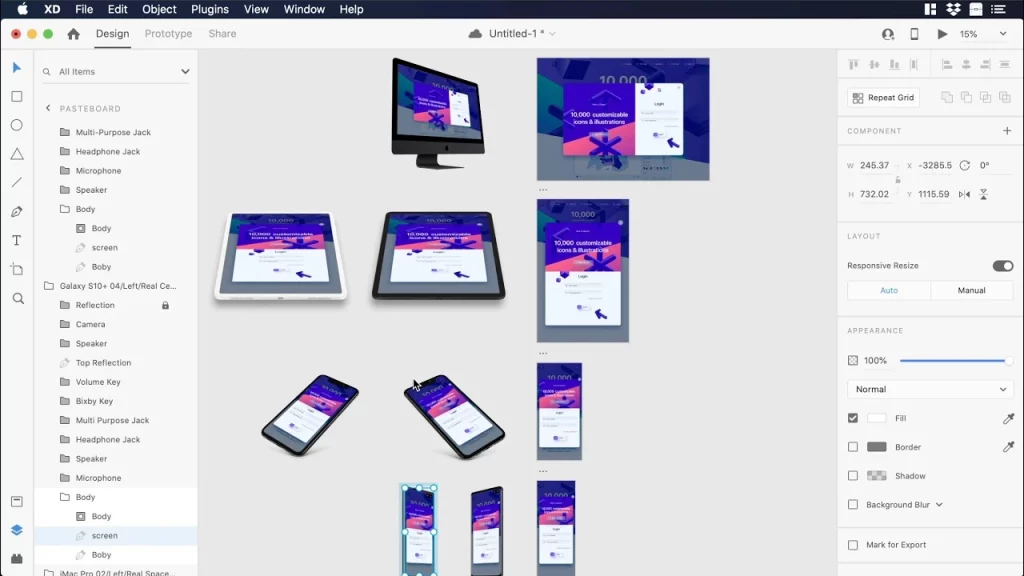
Adobe XD emerged in 2016 as Adobe’s software specifically dedicated to UX/UI design. It allows designers to wireframe websites and mobile apps, design prototypes, preview designs on mobile, and gather feedback.
As part of Adobe’s Creative Cloud suite, XD intergrates seamlessly with other Adobe products like Photoshop or Illustrator.
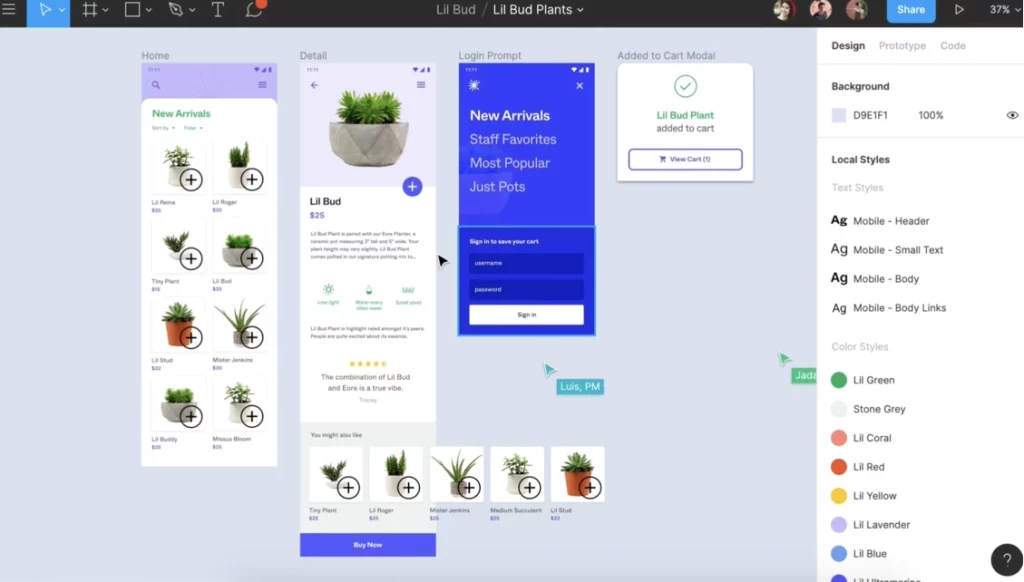
Figma landed roughly around the same time as Adobe XD in 2016. It was founded by former LinkedIn product designers looking to optimize UX/UI collaboration.
Figma stands out for its unprecedented focus on enabling multi-user workflows in a browser-based graphic design tool. The Figma tagline promises to “improve the way designers and developers work together.”
Both tools aim to centralize the UI design process with robust features. But Adobe XD and Figma still have distinctive strengths and best use cases.
Key Differences Between Adobe XD and Figma
While XD and Figma have clear overlap, some variances may make one program better suited for your needs.
| Criteria | Adobe XD | Figma |
|---|---|---|
| Pricing | Only available with paid Creative Cloud subscription (~$21/month) | Free and paid versions available |
| Platforms | Windows and Mac | Any device with a web browser |
| Design Scope | Focus specifically on UI/UX/web/mobile design | Supports wider design scope from UI screens to interactive diagrams and data visualizations |
| Built-in Assets | Decent library of templates, icons, demo UIs | Less templates but still has library of UI components and icons |
| Prototyping | Interactive click-through prototyping with some ability to view on mobile | Robust prototyping with multi-step flows previewable on many device sizes/types |
| Third-Party Integrations | Integration with Creative Suite, limited other plugins | 1000+ integrations with top development and design tools via plugins |
| Collaboration | Can share team prototypes and libraries, some built-in commenting tools for feedback | Optimized for real-time collaboration with excellent project management and communication features |
This table gives a high-level glimpse into some core differences. But to pick between the two, it helps to dive deeper into their distinct strengths.

Adobe XD’s Strengths and Advantages
Adobe XD shines in a few key areas:
Creative Cloud Integration
Since Adobe XD falls under the Creative Cloud umbrella, it works seamlessly with other Adobe favorites:
- Streamline from Photoshop and Illustrator files to XD prototypes
- Sync colors, character styles, graphics and assets from other Adobe programs
- Leverage shared libraries with Adobe fonts, icons, logos
For existing Creative Cloud subscribers, XD may provide a more unified design workflow.
Voice Prototyping
Adobe XD allows designers to add voice narration and annotations describing the prototype flow and interactions.
This helps developers orient themselves within the mockup and understand the intention behind elements.
Impressive Library of Templates and Assets
Get a head start on the design process with Adobe XD’s numerous built-in templates for web and mobile apps. Tons of mockup devices, icons, graphics also come packed in.
While Figma offers similar assets, Adobe XD’s prolific libraries edge it out.
Easier Learning Curve
For designers accustomed to other Adobe Creative Cloud programs, XD’s UI and tools may come more intuitively. The workflows mirror other Adobe software (unlike Figma’s browser-based interface).
This allows new users to hit the ground running rather than struggling up a learning curve.

Figma’s Strengths and Advantages
However, don’t count out Figma – it boasts some sizeable advantages too:
Free Version Available
Unlike Adobe XD’s subscription-only pricing, Figma offers a free version covering unlimited files and viewers with 3 project editors.
This removes barriers for hobbyists or cash-strapped teams to try out Figma’s capabilities.
Browser-Based for Universal Access
Figma’s browser access allows for unprecedented flexibility to design from any device. There’s no need to download desktop software.
Multiplayer Design Collaboration
Figma seems better optimized out of the box for remote team collaboration. Offline editing merges changes when back online to avoid conflicts.
See real-time cursor activity, receive @mentions for feedback, leverage the commenting tools, and easily organize projects over shared files and folders.
For teams (especially distributed ones), Figma may provide a more seamless workflow.
Developer Handoff
Figma allows exporting production-ready code assets from designs like CSS Stylesheets, iOS/Android code snippets, or React components.
This easy developer handoff bridge the gap between design mockup and final product.
Integrations Ecosystem
Figma understands that design rarely occurs in a vacuum. With its API and vast plugin library, integrate useful tools like GitHub, Google Sheets, Slack, Microsoft Teams and more.
Figma makes it easy to fit itself into existing toolchains.
How to Choose Between XD or Figma
With an understanding of XD and Figma’s core advantages, how do you decide which product fits your needs?
Here are key questions to consider:
Are you already using Adobe Creative Cloud tools?
If yes, Adobe XD may be the smoother choice to complement programs like Photoshop or Illustrator.
Is frictionless collaboration with developers crucial?
If yes, Figma offers easier developer handoff and previewing designs across more platforms.
Do you need to regularly design complex, interactive animations or website flows?
If yes, Figma has the edge for its robust prototyping functionality.
Is working from different devices critical?
If yes, Figma’s browser-based access gives more flexibility to design from any laptop, tablet or phone.
Is budget a major factor?
If yes, Figma’s free tier makes it accessible even with funding constraints.

The Verdict
Adobe XD vs Figma both facilitate excellent UI/UX design, but have strengths in different contexts.
For solo designers committed to Adobe’s other offerings, Adobe XD brings continuity through its Creative Cloud integration, bountiful assets, and approachable learning curve.
However, for budget-conscious designers or geographically distributed teams, Figma is likely the stronger choice today thanks to its free tier, smooth collaboration features, and device flexibility unlocking new creative possibilities.
Interested to see these tools compared in action? Check out this video showcasing how the same website is mocked up across both platforms.
The UI design space will only grow more competitive. But whether Adobe XD vs Figma ultimately “wins” matters less than choosing the right tool to match your team and product design needs. With this comprehensive comparison as your guide, you can confidently move forward in your design journey.